Trong bài viết đôi lúc muốn có video minh họa cho sinh động thì có thể upload your video trực tiếp vào blog, nếu video từ Youtube mà bạn muốn đưa vào Blogspot thì phải làm thế nào.
2- Embed cả channel Youtube vào blogpost
3- Chèn Video ngoài trang Layout blogpost dùng Gadget
1- Cách chèn một Video vào trong bài viết.
Để chèn một video vào trong bài viết thì vào chế độ soạn thảo chọn insert video. Chương trình Blogpost sẽ hỏi là upload from computer hay Youtube.
- Nếu insert từ máy tính thì chọn mục video from computer và sau đó insert là xong.
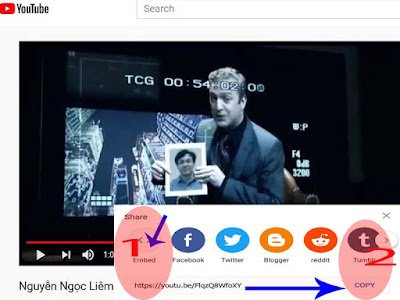
- Nếu chọn cách lấy video từ youtube thì ta phải có code embed. xem hình minh họa.
Đăng video bằng cách Code Embed
Bước 1- Vào Youtube chọn share và embed, sẽ lấy code embed.
Bước 2 - Sau đó copy về dán trong bài đăng ở chế độ HTML.
Bước 3 - Về compose view và publish là xong.
Đăng video bằng cách trực tiếp share blogger
Bước 1- Vào Youtube chọn share và sau đó blogger.
Bước 2 - Chương trình hỏi chọn blog muốn share.
Bước 3 - Publish là xong.
2- Embed cả channel Youtube vào bài đăng của Blogpost
Làm thế nào để chèn nguyên kênh Youtube của bạn thì trước hết bạn cần biết Video ID là gì. Nếu bạn nào chưa biết có thể xem lại bài Video ID là gì trong blog với chuyên mục là thu thuat blogpost.
Chèn cả channel thì cũng giống cách chèn như trên nhưng phải thay thế bằng Video ID, tìm phía sau "videoseries?list=" cho vào ID sau dấu bằng là xong.
Hình ảnh minh họa sau:
Tóm lại:
Thay thế Code Embed bằng cách lấy Video ID cho vào phía sau videoseries?list=
với phần đuôi sau cùng của đường dẫn Video ID
- Phía sau code embeb của đường link ta phải thay thế sau nó với videoseries?list= Video ID
- Tìm ID của video YouTube, (xem hình trên hoặc bài viết Video ID là gì nếu chưa biết)
- Sau cùng ta được code thay thế vào sau "list=" là xong có thể publish.
3- Chèn Video ngoài trang Layout blogpost dùng Gadget
Cách chèn Youtube Vào Blogspot trực tiếp ngoài layout bằng cách nhúng video vảo Blogpost từ ứng dụng của blogpost.
Tạo gadget HTML/JAVA trong layout, làm giống nhúng code khác cho gadget.
1- Log in vào Youtube chanel video, chọn video muốn lấy
2-Chọn embeb và lấy code về, cần lấy là VIDEO ID
3- Tạo gadget HTML /Java trong muc Layout
4- Copy Code vào và thay thế VIDEO ID của bạn là xong.
Log in vào Youtube chanel video, chọn video muốn lấy, lấy code về
Vào video, lấy link embed code Bấm SHARE/EMBED sẽ cho ra code tương tự như sau:
<iframe width="560" height="315" src="https://www.youtube.com/embed/FlqzQ8WfoXY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Phần code trên ta cần lấy: FlqzQ8WfoXY và thay thế nó vào trong bộ code sau là xong
<script> (function(window, document, undefined) {
'use strict';
function removeElement(array, element) {
return array.filter(function(el) {
return el !== element
});
}
function changeVideo() {
if (player.getCurrentTime() >= delay) {
var currentVideo = player.getVideoData().video_id,
randomVideo = removeElement(videoPlaylist, currentVideo)[Math.floor(Math.random() * (videoPlaylist.length - 1))];
player.loadVideoById(randomVideo);
}
}
function onPlayerStateChange(event) {
clearInterval(repeat);
if (event.data === 1) {
repeat = setInterval(changeVideo, 500);
}
}
window.onYouTubeIframeAPIReady = function() {
var randomVideo = videoPlaylist[Math.floor(Math.random() * videoPlaylist.length)];
player = new YT.Player('player', {
height: '180',
width: '100%',
videoId: randomVideo,
playerVars: {
'autoplay': 1,
'controls': 0,
'showinfo': 0,
'iv_load_policy': 3
},
events: {
'onStateChange': onPlayerStateChange
}
});
}
var tag = document.createElement('script'),
player,
videoPlaylist = ['FlqzQ8WfoXY'],
delay = 15, // s
repeat;
tag.src = 'https://www.youtube.com/iframe_api';
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
})(window, document);
</script>
Mỗi khi có ai đó vào Blog thì họ có thể xem video ngoài Layout, giống như đặt mấy quảng cáo trên blog vậy thôi.
Code Video sẽ tự phát trong phần setup auto play để 1 hay 0, phần delay trong code mặc định là 15 thay thông số giây của bạn vào, bạn tuỳ chỉnh lại theo ý, có thể setup bao nhiêu 3 video phát tuần tự, chỉnh lại theo bạn.
videoPlaylist = ['FlqzQ8WfoXY'],
delay = 15, // s
'autoplay': 1,
'controls': 0,
'showinfo': 0,
'iv_load_policy': 3
Chỉnh thông số chổ màu xanh, lưu lại xong.
Do code trên là code sưu tầm nên hy vọng bạn vọc phá thành công.
Source Internet



1 comment:
Mưa mưa
đèn đá
bậc thềm đá
cột trụ
cột đá
Post a Comment